Sorrow
2021MAY 12Unfortunately yesterday I lost my older brother Haroldo Braz Nabao.
1978/Jun/07 - 2021/May/11 - Rest in Peace.
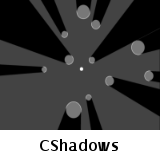
CShadows
2020DEC 16Another year has passed and this was weird one! Anyway I wouldn't like to have an empty log for 2020, so I'm posting a new demo: CShadows.
I saw a similar demo written by Ken Silverman in Basic and I decided to replicate in 2 versions, first in Evaldraw and then I ported to JavaScript.
It's behind you
2019DEC 18How time flies? April was my last update and since then I have been working a lot and playing around with my projects/demos.
I gave up of planning ahead because everytime I do this I screw up. So for now I'll just show up with something when it's done.
This will be probably my last post of this year, and I'd like to share an e-book that I found in 2015 and I keep reading from time to time.
IT'S BEHIND YOU is a free book written by Bob Pape where he talks about the development of the R-Type version for ZX Spectrum and others things that happened during the project.
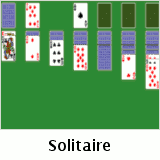
Solitaire
2019APR 30I just discovery a few problems in Solitaire after the last update. One of them is that before the update this game only worked in landscape mode and I thought that I had took out this limitation, but unfortunately since I didn't tested properly on real device, it was showing some graphics glitches which was fixed now.
Another thing it was the aspect ratio, which again wasn't correct and made it looked a bit stretched and ugly.
Bonus: Added option to use right-click to send a card to foundation just like double-click.
Upgrading all demos
2019APR 13Back in 2013 HTML5 "canvas" feature was slow on mobile, in fact it was very slow, and for that reason I used small resolutions without any scaling option.
While this could bring a nice framerate, on the other hand it was very hard to play on these devices, remaining only PC.
Years later mobile browsers started to be faster and for some games I decided to add a few options for scaling. In fact in many cases I kept canvas with the original resolution and just managed the scaling with CSS.
Fortunately things are better now, HTML5 canvas runs much faster on mobile, and by the way that's not just because a hardware improvement, but also software, because I still have old hardwares lying around and my games runs faster just by upgrading the browser.
So I decided that was time to set by default all my games/demos to cover up most of the screen and in some games I even set better resolution too.
Game Engine Black Book: Doom
2018DEC 19Just a tip for people interested in game development, you may like this book.
Sudoku Solver in VBA
2018OCT 10Well it has been a long time without any update and I decided to share a Sudoku Solver that I made using VBA.
It's just a brute-force that I wrote for fun while I was jumping around through projects using VBA itself. In case you are interested here is the link to download.
Dvorak Day
2018MAY 21In May 21st of 1936, was the day when Dr. August Dvorak turned in his patent for the Dvorak Simplified Keyboard Layout, and is called as Dvorak Day according: DVzine.
I've been using Dvorak Layout since 2013 and it was a relief for my RSI (Repetitive Strain Injury) and an improvement on my typing in general.
Lotus Challenge
2018APR 30I'm still busy with work and other things, but I would like to show something this time, which is an old demo that I was playing around in the beginning of the year. It's some sort of an old 2D racing game renderer, and while I was making it I exchanged e-mails with one of the original programmers of the Lotus Challenge, Shaun Southern, and he was very kind explaining things. You can check out following this link.
Monthly update
2018MAR 31Like last month, I'm still unable to show anything this time because I had a high demand at work. I'm working on different personal projects (when I have time) for distinct systems. They are interesting but I prefer not to talk further in case I fail on them.
Not ready
2018FEV 28Unfortunately things didn't work like I wanted and I haven't had time to finish the Lotus demo. For now keep with a screenshot.


The next update
2018JAN 18I was hoping to start the year showing a project that I'm working on, but unfortunately I was very busy in the last days. It's an old style racing game based on Lotus Challenge and I even talked with the original programmer.
He gave me some tips about the how the original game worked. I made a online version with some sort of evaluate and draw with JavaScript. I hope to get it finished until the next update.
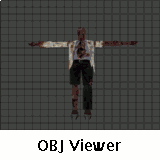
OBJ Viewer
2017DEZ 18I decided to upload an old project that was abandoned since Jun/2015. At the time I was studying about 3D rendering with canvas.
The 3D zombie model was extracted from the first Resident Evil game for Playstation, then I converted to *.OBJ using this tool.
Ken Silverman's Build *.art file viewer
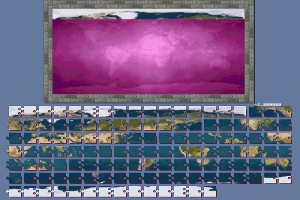
2017NOV 18Continuing the last post I would like to share not only one but two scripts for reading the Build Engine *.art files. One that you can run through Evaldraw and another one which is an online version that I ported to JavaScript here.
Download Evaldraw Script (153KB)
Reading *.art file
2017NOV 13Last week I decided to write a small script to handle Ken Silverman's Build *.art file. This file contains the structure for accessing each tile art used by the engine.
I used Evaldraw for this task, and differently from a language where I could read bytes according the types (Long, short), it was needed to read byte by byte and unpacking them when necessary.
Ken Silverman gave me a permission to use his tile000.art as an example. I'll clean up the code and share it soon as possible.
Sonic Blast 3D Intro
2017OCT 13After watching a video[1] about how developers managed to fit the Sonic 3D Blast intro into o Sega Genesis ROM, I decided to play with it myself.
First I extracted the intro content from the ROM and for that I discovered a tool called S3DPlay from Sasuke[2], and since it was open source I modified it to generate the data needed to render all the frames for this intro.
Files: The package contains the following files:
pal.txt | Palette R,G,B each with 32 bytes color
out_256_40_low.txt | Animation data (Original)
out_256_80_high.txt | Animation data - Like the above but scaled in Y axis
readme.txt | Explaining the same thing as below
Palette: The animation is divided in 2 movies: The first 40 frames uses one palette and after that it will be needed to switch to the second palette:
Frames < 40: Set Palette [0..15]
Frames > 40: Set Palette [16..31]
Animation Data: It consists in a simplified version of RLE[3] compression. The first number to read is the counter and the second is the palette index to be repeated.
ie: 185 1 16 2 2 3 ... 0
- Fill the first 185 pixels of the screen with the color index 1.
- Fill the next 16 pixels of the screen with the color index 2.
- Fill the next 2 pixels of the screen with the color index 3.
- ...
- Finally when the "counter" is 0 then that frame is over.
The intro consists in a total of 172 frames. The Sega Genesis runs this animation in 12 frames per second.

- Download (532KB)
- External Links:
- [1] Sonic 3D Blast
- [2] S3DPlay
- [3] Run-length encoding
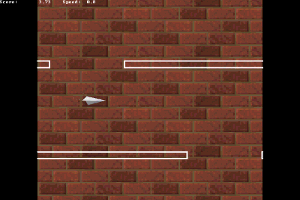
New games
2017SEP 13I've been working on multiple games at once, all small and simple games. Below you can see some screenshots. I am prototyping using Evaldraw a tool that I recommend firmly.
Mario: It's a autoscroller with a built-in map editor. 80% completed.
Puzzle: Generate pieces on the fly, it'll help you to solve if you are stuck. 90% completed.
AirPaper: Just need to avoid the obstacles, it's almost finished, I am just looking for something new to add.



Games using Evaldraw.
Everthing still the same
2017OCT 13Unfortunately there is nothing going on, but I hope to change this soon.
Busy
2017JUL 13Well, what can I say? It's 23pm and I'm still working! Unfortunately no much time left for hobbies.
School project
2017JUN 13I'm not having too much time lately because school exams and work is taking a lot of my time.
But I'd like to show a school programming project in C that I wrote 3 hours ago, It's a raycasting running in Console Mode. Below you will see two versions, one that I wrote using Evaldraw and the second one in C with Windows API (School uses this system).


Evaldraw and Console.
I'll add a maze generator which I already wrote in VBA.
By the way I'll share the code soon I finish everything.
Well
2017MAY 13Last post I said that I was looking for a small demo to be release in a few days, which was true until I had school exams and then a cold.
Those two things together took out my mood for anything. So I'll try to accomplish now.
Still busy
2017APR 13I've been busy, but I'll try to come with a small demo for the next days.
Monthly update
2017MAR 13Still working on the projects mentioned below.
I've found a way to draw pixels way faster in VBA/Excel using DIBSection*.
*DIB: Device-Independent Bitmap.
Projects
2017FEB 13A small update about my projects which I am working right now:
- My own editor in D.
- A small game in HTML5.
- Two demos/games for Excel.
- A game for an old console (Neo-Geo).
Writing a text editor in D
2017JAN 13This is the second time that I write a text editor, the first one was using GtkD. But there were a few problems:
- Memory leak from GtkD library. (Problem which I solved by myself).
- It was slow to initialize on the first time. (Most because loading the library).
- The size of the executable, again because the library.
So, I wasn't too happy with it and I decided to write a new one but now in text mode, running directly from the terminal.
My target is a simple and intuitive editor, with some functions and shortcuts the way I'd like to.
Why not just use an editor that already exists?
Because I was getting frustrated with editors and key-bindings. Note that perhaps this is because I use Dvorak keyboard layout, and every re-mapping stops another thing.
Last post of the year
2016DEZ 21So it's almost the end of year, and finally a must deserved school break. Right now I'm looking on what I'll spend my time. Remembering that I still have to go work though.
I don't know if I'll work on a old project or start a new one. There are a lot of things that I'd like to do, but again I need to evaluate the best option.
Merry xmas and happy new year.
Monthly update
2016NOV 21Well, the current status isn't much different from last month, working everyday plus school (And now with exams) leaves me almost with no time left for other things which is pretty much lame.
I'm trying some demos and testing new things which I hope to get more seriously soon, because I miss that so much.
Still pretty much the same
2016OCT 21Lack of time is my big issue so far. Right now I'm having half saturday and sunday to rest, but guess what? There is always some homework to do.
Sounds great right? With that all projects are on hold which is pretty sad.
Like a Zombie
2016SEP 22Well a 9-5 job plus school is not so cool and I'm living pretty much like a zombie!
VBA
2016OCT 22Well, time is running short lately, I started college which is taking 6 days of the week (Yes, even Saturday) and besides that I have a 9-5pm job, so It's very hard to find time to sit and work on my projects for now.
In the programming course at college I have 2 programming lectures, one using C language and the other with VBA (Excel), both are very basic right now, at least for me since I'm already a programmer, then instead of writing macros to just change the values of the cells I decided to use that time and play around with some more challenge stuffs.
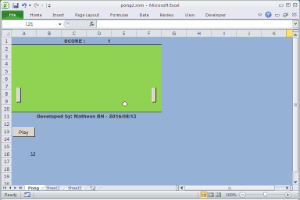
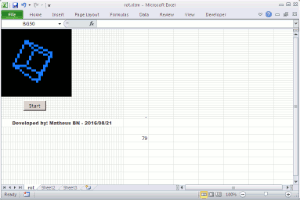
So I wrote a Pong and a 3D Wireframe Cube with VBA and below you can download both demos.
To run these demos you will need to Enable Macros support or nothing will happen. In the case of the 3D cube, there are 2 versions, the only difference is that in one I'm using Application.ScreenUpdate to avoid flickering, but since it doesn't works on every version of Excel I wrote another version without it.
Monthly update
2016JUL 22Another month and it's time for an update.
So, things have changed a lot over the months: new Job, university entrance exams and others projects. Unfortunately I haven't had time to finish DMC, which is by the way pretty much complete since March. I just need to wake up with a good mood to publish it.
New layout and more
2016JUN 22So, I was in the mood and I just decided it was time to update the layout of the site.
And now about my new game, it has been a long time since I said that I would upload it on my site, but unfortunately I've been very busy. Like I said previously it is almost done, it just need some tuning here and there.
How time flies
2016MAY 26It has passed more than a month since my last post and I'm still here very busy with some side programming projects and studies. I'll try my best to find some free time to finally finish my latest game DMC and upload it.
No free time yet
2016APR 23Unfortunately I wasn't able to find a free time to code my game this week, and like I said other day, I'm still facing some personal problems. So for now I put as deadline the end of month to finish my game and I really hope to achieve that.
News about the Firefox bug
2016APR 15A couple of months ago, I wrote about a bug that I encountered just after update Firefox for Android. The bug was about a problem with the canvas element, where nothing happened when I tried to draw on it.
Today an user named craigleat answered a topic that I had opened on Mozilla Support about the issue and with a way to fix that problem.
If you're facing this problem it can be fixed turning the variable gfx.canvas.azure.accelerated to false inside about:config (You need to type 'about:config' in the address bar then press enter). And that is it and of course I updated the bugzilla too.
PS: Like I said previously, I'm still unable to code anything. I hope to come back on next week.
Information
2016APR 06Unfortunately since my last post I've been facing some personal problems which put my development on hold. I hope to be back soon.
More about DMC
2016MAR 30The last days more than coding I've been trying some optmizations for my new game DMC. Until now just one background from a level of this game would consume 492KB, then after some tweaks and changing pixels here and there I was able to decrease the size to 162KB. So less time to wait from the game to start.
By the way I am using a new tool that I found called ImageMagick. It's a command line tool which I prefer and very easy to handle many images.
I'm using some assets (Like menu) from Super Canvas Kart on it since the settings are almost the same. Overall the game is almost complete, but I'm always trying something new and then I keep holding it. Anyway I want to release it on next week.
Optimizing Images
2016MAR 25Over the past few months I've been trying new ways to optimize the size of the images of my games without losing too much quality. This is good for both sides, the server and users which will get to the game faster.
Here are some numbers of what I got after playing with GIMP and PNGOUT:
- New Canvas Kart: 164KB to 33KB
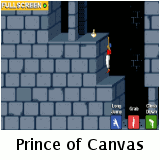
- Prince of Canvas: 391KB to 207KB
- PaCanvas: 42KB to 15KB
- Solitaire: 60KB to 24KB
- 9Ball: 132KB to 80KB
Another visit on Solitaire: I received a new bug report from GJ Brown about a strange behaviour in this game, but he unfortunately couldn't provide too much information this time, but a screenshot. The problem was pretty much like the first bug he reported but occurring on the Piles. I just applied the same fix and looking more closely the source I found another possible bug which was fixed too.
After release
2016MAR 23My humble site got a great bump of visitors since the release of New Canvas Kart.
In most cases I've saw positives comments. But of course there were some talks about how simple the game is, and they were right because the game or let's better say "demo" is very simple indeed.
Mobile and Chrome
Since the beginning of the year I've being measuring the user access of my games, and most of them are from those on Mobile and using Chrome. Then after that I decided to aim those kind of users.
But there is a catch, because currently rendering things on Canvas runs slow on Chrome for Android, in fact very slow. You can try by yourself using a Canvas with size of 480x360 and drawing 5 or 6 images on it, and of course doing some rotation, scaling and so on.
Trying to make it faster
I was decided to make this new demo to run acceptable for Mobile users, and for this I tried a lot of things. For those who didn't notice, during the gameplay I just update half of the screen, exactly where you see the track.
UI things like the counters for lap and position are updated on their own regions, just replacing the numbers. The entire screen is updated just when user interact with menu or pop-ups.
For you see how things are hard, the first version from 2013 had a mini map showing the player and CPU positions and guess what? In this version it had to be dropped.
Until now I just talked about graphics, and about the controls? You can see my dilemma here.
Finally
Like I said most of the comments were favorable, but I thought that I should explain why this game or by the way demo looks the way it is.
Bug where?
2016MAR 22Just after the release of the New Canvas Kart, I was told that the game wasn't working on some iOS devices and the main problem when something like this happens is exactly when you don't have a device to test, and that was exactly my case.
Thanks to the Browserstack I was able in less than 30 minutes, which was the period of the free trial, to solve the issue. For some reason when using some settings of google's compiler it caused that device to read some garbage on certain variables.
By the way I take the chance and used my last free trial minutes on Browserstack to test the demo on IE 11, and it worked.
New Canvas Kart released
2016MAR 21From time to time I used to receive e-mails about this game. Most questioning about the lack of features. Well the first version was just a demonstration of Mode 7 on canvas. Back then it used to have a label like WIP (Working In Progress) on it. In fact I changed here and there a couple of times, but now I changed a lot.
It's important to say that while upgrading this old demo, I was working on 3 more projects, being 2 other games yet to be released: DMC and one game from Konami. So this demo is still far from perfect, I spent most of time tweaking for speed, then the A.I. of the opponents isn't a big deal, and there will be glitches and so on.
Controls on mobile
This was one of my main concerns. I was trying to figure out a nice way to use the screen to handle the Kart. First I thought about buttons, but it wasn't very nice, it was polluting the screen, then I thought about divide the screen in half, where one side it would be used for direction and the other for accelerate and reverse. The problem here was that in any case I would need to think about right-handed and left-handed players.
Finally my solution for this was: Touch and hold to accelerate and slide for turning the kart. There is no reverse on Mobile.
More about mobile
I tested this demo using Galaxy Tab 3 with Android 4.4.2, using the Native Browser it runs almost full speed with all settings on max. With Chrome I can run reasonable well with screen size on medium and graphics on low.
One tip: If you think the game is running too slow after the start just access the menu and restart the race, don't use refresh. This may fix the problem, because while you're playing for the first time the game will download the music.
Well overall counting all the limitations I think it's very presentable demo now.
New features
- Faster game for Chrome on Android.
- Option for changing graphics settings: quality and screen size.
- Sorting racers according distance before draw.
- CPU and Player dispute laps.
- Grass/sand slow the player.
- Racers can collide against each other.
- Banana Peel causes a vehicle to spin-out.
- Better UI and controls, mainly the "Touch".
- New music from the original game.
Almost done
2016MAR 18The new version of Super Canvas Kart is almost ready to be released. I'm polishing it and doing the last adjustments. I'm done with adding things and by the way It will at least 9 new features, which the most important was that I optimized for Mobile.
Fixing a bug and more
2016MAR 15What you think is supposed to happen in Solitaire when you try to drag a card from a empty Deck to a Pile?
Nothing, right? - Well in my game there was a bug and it could duplicate the last card moved. The bug was reported yesterday by GJ Brown and I fixed today.
Since I was looking the code, I took a chance to change more things to make the game a bit faster, and finally I updated the UI (User Interface).
More: I am still working on the Super Canvas Kart and DMC. I'm adding new things and trying to speed up those games on Mobile and so on. Unfortunatelly the last days was a bit complicated but let see if I can release anything until weekend.
Prince of Canvas returns
2016MAR 12Yesterday while I was thinking about a simple and intuitive way of doing the controls for Super Canvas Kart with touch screen, I just realized that my first game Prince Of Canvas and the 2nd most visited game in my site never had a chance to be played on Mobile.
Once upon a time
Back in 2013 I had seen a demo of Prince of Persia in HTML5 somewhere on the internet. The demo was just a room with the animation of the character going only left and right. Then I decided to make a better demo, at least showing the first level of the original game. I even wrote a built-in editor to handle where the prince could go, climb and so on.
At time I didn't bother about Mobile support because I didn't have any smartphone.
The funny thing is that I still remember receiving e-mails asking how to play on Mobile. Well and now you can.
Caveat: I need to point out that this new version may present some glitches on graphics. This is because I changed the drawing function to minimize redraw and improve the speed on mobile. Since this is an old source I didn't want to waste too much time on it.
Here are the new features
- Can be played on mobile now.
- Added mouse support for PC.
- Increased the game speed.
- Fullscreen option.
Info about 2 games
2016MAR 08Since the weekend I've been alternating the developing between 2 games, Super Canvas Kart and my new game with the codename: DMC. The big issue here is to make both games running fast on Chrome for Android, because with the Native Browser they're already running fine.
In the case of the Super Canvas Kart it is not only the speed that has been improved. Just to remember the first version was basically a demo showing the Mode 7 like perspective on Canvas, but now I'm writing a better demo which I'll try to release until the next weekend.
The new features will be
- Faster game for Chrome on Android.
- CPU and Players disputing laps.
- Collision with grass/sand slowing the player.
- Better UI and controls, mainly the "Touch".
- New music from the original game.
Revisiting my old games
2016MAR 06I woke up saturday decided to take a look over my old games, I mean over the code and since I was in the mood, I took a great breath and I started to review and improve the code.
The games were Super Canvas Kart and PaCanvas. Both games runs fine on PC using Chrome or FireFox and relatively fine on Android when using the Native Browser, although with Chrome for the same platform it's indeed slow.
Super Canvas Kart needs a really deep thought, it's running faster now on my tests, but I'll change other things which will take some time, so I'll work more over the week.
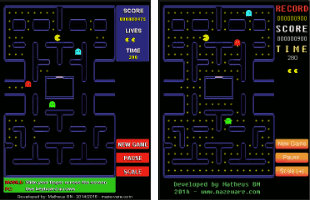
PaCanvas suffered a bit a revolution, I used to draw PacMan, Ghosts and Food using context functions like: fillRect(), arc(), stroke(), and again while on PC it runs faster even on a modest hardware, for Mobile it's another story.
I changed all the old drawing routines for new ones and remade some graphics. Here is how it looks now (left) against the old version (right):
A small update
2016MAR 04I'm still testing my new game and tweaking here and there.
About the new feature that I was thinking to add, well I just dropped. It would be need too much tests which I'm not able to do right now, maybe next time.
Update
2016FEB 26Today it's almost a week after my last post, so it's time to review what I've done.
Despite my low development week, the Map Editor is done as the map for my next game, and now I'm just polishing it.
And talking about that the game, currently it's in test mode and I usually prefer doing this tests in large steps, because things that seemed good yesterday maybe is not today.
Concurrently I am thinking about the ways to make the game challenging. I have many ideas but some need to be in sync with a new feature that I'm trying to implement that I never used on the other games.
Map editor
2016FEB 19I said yesterday about the map editor that I've been working on for my new game, and one thing that I like when using web is that I don't need to worry to much about things that I used to, like for example how to handle GUI (Graphical User Interface).
For my map editor I just mixed the engine with calls from HTML inputs like: Text, Buttons, Scrollbar etc. And as you can guess it was very easy to change the layout on the fly and the plus of having an almost a cross-platform editor.
Reviving an old project
2016FEB 18While I was looking over my old projects, I've saw some unreleased or aborted games, and one of them was one that I used to call DMC, which I mentioned in 2013 (see bellow). The game was 70% done at the time, but the art as the way I was thinking the game was a pain to work. So I just came up with a new idea where I could easily extract and use the art without any change.
Since the art isn't the problem anymore, It was needed to change the engine, and that what I am doing right now, together with an built-in level editor, which I'll talk more about it later.
Bug on Firefox for Android
2016FEB 13Just discovered that none of my demos are working on Firefox for Android anymore!
Yes I've upgraded Firefox on my Android (4.4.2) just to see that Canvas isn't updating as it should.
In this demo I am updating a div and canvas with current timestamp, it's a small code and should work fine. The div is updating correctly while the canvas it isn't, in fact I notice that even the refresh (F5) isn't changing the state of the Canvas.
I posted about this issue in mozilla's bugzilla and support.
Little changes on 9Ball
2016FEB 11Drawing the ball numbers using image instead of filltext routine.
Fixed the control delay.
Audio Bug on Chrome (Android)
2016FEB 10I've just discovered that the audio on my latest game Canvas 9Ball wasn't working properly on Chrome for Android. If you see this link you will see this is a known bug (Started in 2013) and with comments even nowdays.
The bug is not simple as it seems, because I made a lot of tests yersterday on my local server and it was working fine, but when the game is loaded from my hosting service the sound just play once and stops.
Hosting or Chrome fault: I don't know yet whom to blame, but the sound works fine on PC using Chrome/Firefox and Android with Firefox. But it was occuring with Android/Chrome just "when" the file was being downloaded from my hosting server. While if I set the audio source to another server it works!
I didn't have too much time to investigate this deeply, but for what I see there are differences from the response headers from the servers.
Fix: For now I'll set the sound source to the other server. Anyway I'm still making some tests using Ajax to get the sound data and then loading using AudioContext, and from my preliminary tests it works with any server.
Canvas 9Ball - WIP
2016FEB 09I changed almost all the text for respectives images. Most because fonts on differents browsers and platforms wasn't helping here. The only place that I still using plain text are for ball numbers, which I'll change later.
The background image was optimized too, in fact even it's larger than the old version but now It's about 20KB smaller too.
Finally I added a little music loop.
Canvas 9Ball
2016FEB 08Finally a beta version of my latest game which like the name implies it's based on the pool game called: Nine-Ball and It follows some rules of the real game too.
I didn't have much time to work on this properly today, but anyway, I tried both Chrome/Firefox on PC and Tablet. On PC it runs 60 frames with no drop. On mobile the Firefox seems to run faster than Chrome (Android Kit-Kat 4.4).
The development is not over yet, I'll try to optimize more and add some music, sounds and another feature over the week.
Status 2.0
2016FEB 07The game that I've been working isn't done yet, it is very close and I could even put it online like a Beta or something, but I prefer to take one more day and polish it more, besides that tomorrow is some sort of holiday where I live.
For now I'd say the game is 90% done. Let's see if I can finally deliver this game tomorrow.
Status
2016FEB 05I'm still working on the 2 games that I said previously, but unfortunately I can't finish for today although I hope to upload one of them on the weekend.
I usually wrote my games on a sort of C-script language with a built-in environment because it's fast to write/test. The script of one game is already done and I've ported about 50% of the code to JS, but one thing that is taking my time right now are the graphics.
Well no one said this would be easy, especially when developing all alone. :)
Tidbit
2016FEB 03Still working on the project that I've said below plus another small game which I pretend to finish until friday (02/05).
Layout: Yes I am tweaking again on it, and using a Pngout (From Ken Silverman) to reduce the size of images.
Another game in Progress
2016JAN 27I'm writing another game which will be based on a level of an old game made by Konami for the SNES.
I've changed the layout of this site again.
Solitaire clone
2016JAN 23Recently I read an article on Hacker News about the programmer of the Solitaire game for Windows and after that I decided to write my own version in HTML5, which the result you can check above.
I wrote the game following the rules that I read on Wikipedia. In fact I wrote 2 versions of the game, one using some sort of C-script language with a built-in GUI and then I just ported to JavaScript. It was tested on PC and Galaxy Tab 3 with Chrome and Firefox.
Finally I'd like to say thanks to Ken Silverman for the tips, especially with the correct way of doing an uniform shuffling.
Layout
2016JAN 07Just changing the layout a little bit. Want to see the difference? Compare following this link!
Added Canvatrix: A demo that I made in couple of hours after looking a similar one somewhere yesterday. First entry of 2016! :)
3D rendering and new layout
2015MAY 29How time flies...
I'm owe a demo about my 3D rendering system on canvas since two months ago, which was already finished since then, but unfortunately some problems happened and I had others priorities. Anyway like they say: better late than never.
Canvas Boing Ball: For a small test of my 3D rendering on Canvas I chose to recreate an old classic from Amiga called: Amiga Boing Ball.
I'll post some benchmarks later running on desktop and mobile.
Layout: Finally I wasn't very satisfied with the old layout and I changed it again.
Updated the website
2015FEB 13Time to change the layout a bit.
Vacation
2015JAN ??I'll use this month for some reflections.
By the way the 3D demo that I said earlier is completed, but I'll wait next month to upload it.
Holidays
2014NOV ??Writing a demo to test the performance of my 3D rendering LIB on canvas across many browsers and systems.
Took the holidays to change the Operational System.
Writing a LIB
2014NOV 25Now that I'm back full time to my games, I decided to write a LIB for handling my new games and of course to be handy and easy to maintain.
So for now I'm testing my LIB on desktop and mobile (Android and iOS) and on 3 different Browsers. Then on every feature added I check the FPS for bottleneck and performance.
Information
2014NOV 11I quit my job again after a year to refactor myself! :)
PaCanvas updated again
2014OCT 17Optimized some drawing functions, added lives and remade game's message system.
PaCanvas new update
2014JAN 15Fixed incorrect screen warning when mobile is in Portrait mode but upside down.
Improved touch movement.
Added an increase of game speed while passing through levels.
About the new project
2014JAN 13Well as I said previously that I was working on a new project called SU which until now I just made some sketches and the intro, but before continuing on this I'd like to present the new kid on the block, another project called SC.
SU and SC: First of all, the SC project was started around a year ago, while I was doing my first steps with HTML5, but I cancelled it some days later for some reason which I think was about the Technology.
Well, on meanwhile I published 5 demos and dropped out others 2. So currently SU is my key project but on the other hand SC in essence seems like a small version of SU, where "small" means faster to accomplish too and better yet is that all the assets of SC will be used in SU.
So, I thought it would be more smart finish the old SC since it's smaller and simpler than the SU, and that is what I'll do from now.
TL;DR: SC was a project that I started a year ago and cancelled some days later, but in essence it's a smaller version of SU, then I decided that would be more coherent firstly finish SC and use it's assets to develop SU later.
PaCanvas updated
2014JAN 11Levels has time to be completed, user interface improved and new movement system by sliding finger across the screen on mobile device.
Works on project SU continues, intro animation is around 65% done.
2014/01/07
2014JAN 07Finally the new site's layout it's on air like the first beta version of PaCanvas, enjoy! :)
2014/01/03
2014JAN 03The research about SU project continues and I'm really getting excited about it
2014/01/01
2014JAN 01Started some drawings and sketches about a new project called: SU which I've been thinking to start for a while.
2013/12/29
2013NOV 29Reworking on the website layout.
PaCanvas almost finished (After a lazy development cycle because holidays).
2013/12/17
2013NOV 17Started some experiments with PaCanvas (Pac-Man clone).
2013/12/16
2013NOV 16Added the Hexagone game and that was the first time testing and programming using a real mobile hardware: Galaxy Tab 3 and iPad Mini (Cortesy of my niece).
2013/12/02
2013NOV 02After a new deal I got back to my old job.
2013/11/??
2013NOV ??Stopped the DMC project with engine around 70% done, but on the other hand having to rework on the art was both: boring and consuming too much time.
I resigned from my job to get a free time to myself and study more about development.
2013/10/??
2013OCT ??After some requests, I started working on touch feature for Super Canvas Kart, but unfortunatelly without any real hardware to test I had to use emulators and the result wasn't good, I dropped the development, but you can play the alpha version here (again: The touch doesn't works 100%).
2013/09/21
2013SEP 21Working on a demo idea based on another Nintendo big franchise project called: DMC.
Stopped the Kanvasteka development with around 80% completed.
2013/08/30
2013OCT 30Added the Super Canvas Kart game demo.
2013/08/16
2013OCT 16Added an image of would suppose to be my next game: Kanvasteka.
2013/08/12
2013OCT 12Working on 2 clones: Super Mario Kart and Karateka.
Added the Prince of Canvas game demo.
Before
I dropped all my previous *projects from desktop to focus on internet after being hooked by HTML5.
*Projects in this case mean "game" projects. (Added: 2017/11/07).